閱讀完這篇文章,你將會得到:
2.如果你是企業主或客戶,了解消費者最終看到網站畫面是否符合預期
3.透過比較工具加入不同裝置或開啟不同網頁,比較它們之間畫面的差異
為什麼會想寫這篇?
Case1.
在公司要驗收與反饋新上線網站時。總是要像支援前線一樣,蒐集公司各種安卓與蘋果手機、平板、PC、Mac,來逐一檢視不同裝置網頁畫面呈現是否有需要調整狀況。不僅費時耗工,更讓網頁設計師難以快速統整資訊、時間壓力下又害怕出錯,而最後選擇較保守、不會出錯但也不會出色的設計。
Case2.
在我們與業主洽談過程中,已經有架設舊型非RWD網站的業主,常常會不理解RWD對使用者影響與必要性。第一個問題常常會是,我已經有網站了,有RWD跟沒RWD有什麼差別嗎? 這時候我們就會開啟今天介紹的網站,讓他知道,問題有多嚴重。(或是請他用手機,扮演使用者去上一些政府機關的舊型非RWD網站,來體驗一下,沒有RWD的網站,對於非桌電使用者的勸退力)
Case3.
也有選擇自行架站的自媒體朋友們。來詢問我們,他說朋友看到的網站,跟他開預覽時看到的不太一樣。這時侯,我們也會給他這個網站,讓他可以快速、有效的去綜觀不同裝置顯示出來的效果。
切入正題- RWD的細節運用 ILoveAdaptive
先簡單介紹一下何謂RWD:
回應式網頁設計(Responsive Web Design,簡稱 RWD),讓網頁在不同裝置上瀏覽時可以對應不同解析度而有適合的閱讀效果。白話一點說,就是你手機、平板、桌電都能有適配的網頁瀏覽體驗。而不會像你用手機使用一些政府舊型網站時,會被那個小到不行,要用兩指辛苦放大才看得清楚或選得到的選項而惱怒。
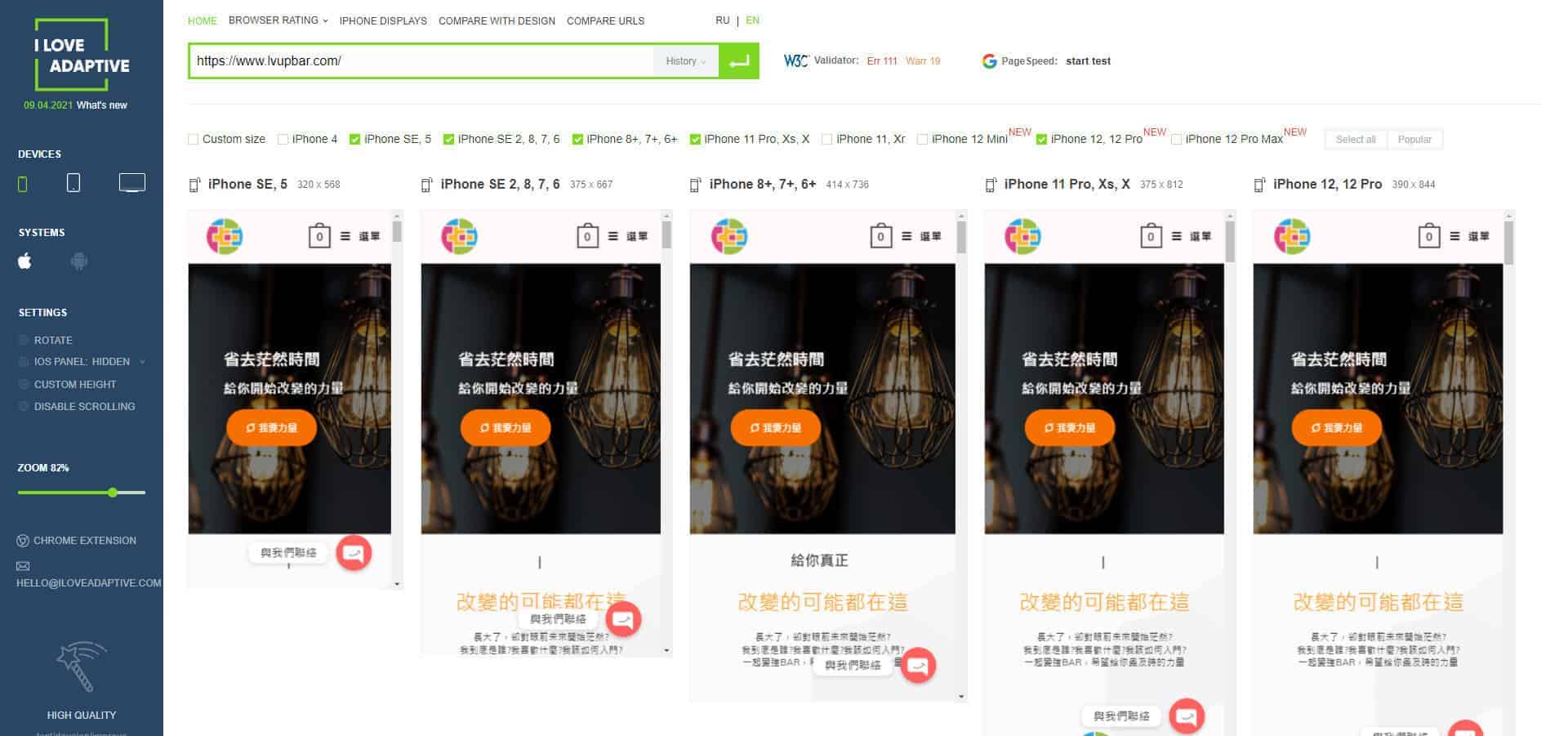
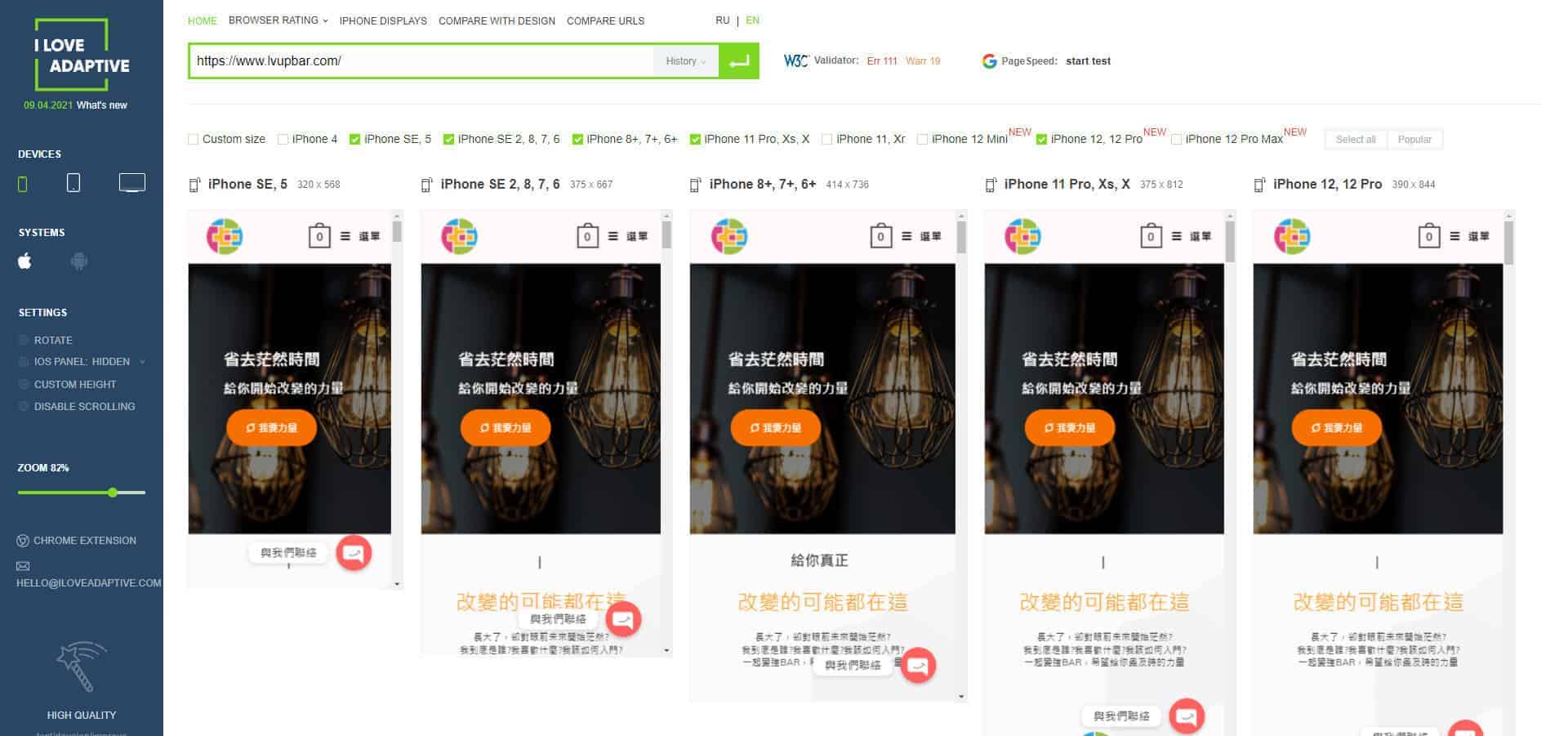
那麼今天介紹的 ILoveAdaptive 有什麼特別的呢? 請看下圖:

這項服務內建一些常見裝置螢幕尺寸比例,包括各種型號 iPhone 和 Android 手機,也有平板電腦例如 iPad 或 Galaxy Tab 等等,除了模擬網頁在特定尺寸的顯示效果,使用者可透過滑鼠進行操作,或是自訂尺寸大小、禁止捲動、切換為直式橫向顯示等等,也能即時比較不同裝置或網頁的顯示狀態,再也不用像支援前線收集朋友的手機平板,而能一次綜覽末端顯示的畫面。
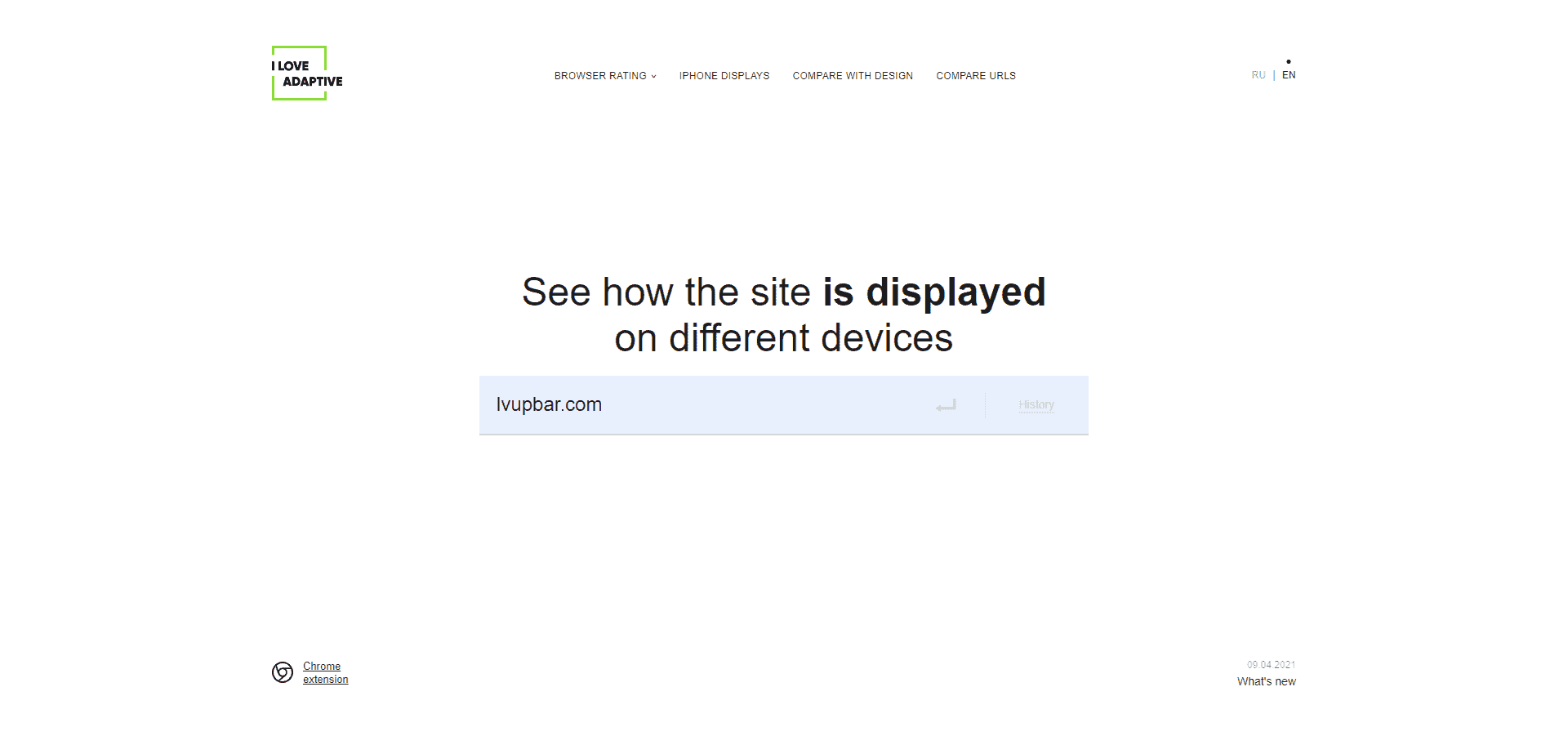
如何使用- ILoveAdaptive
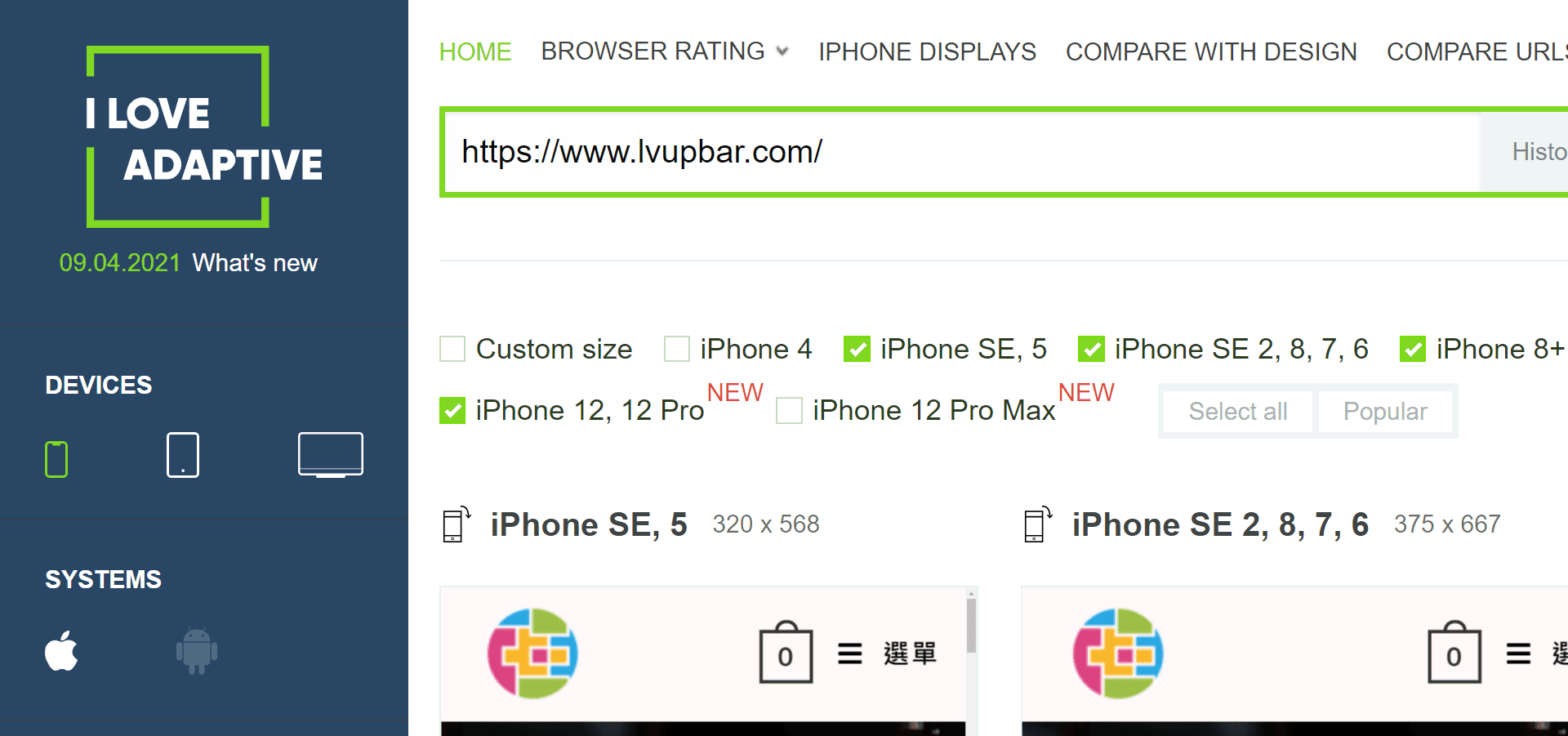
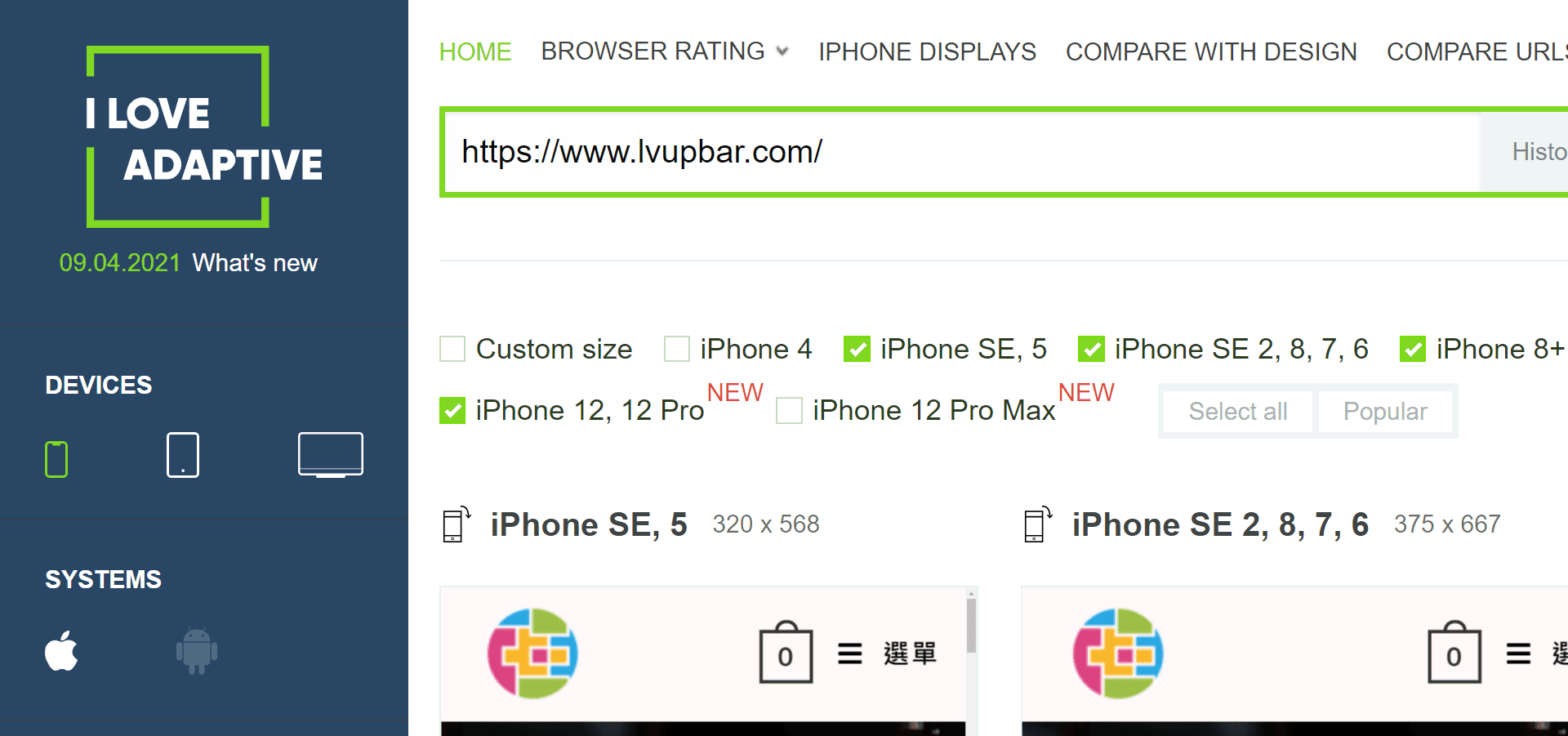
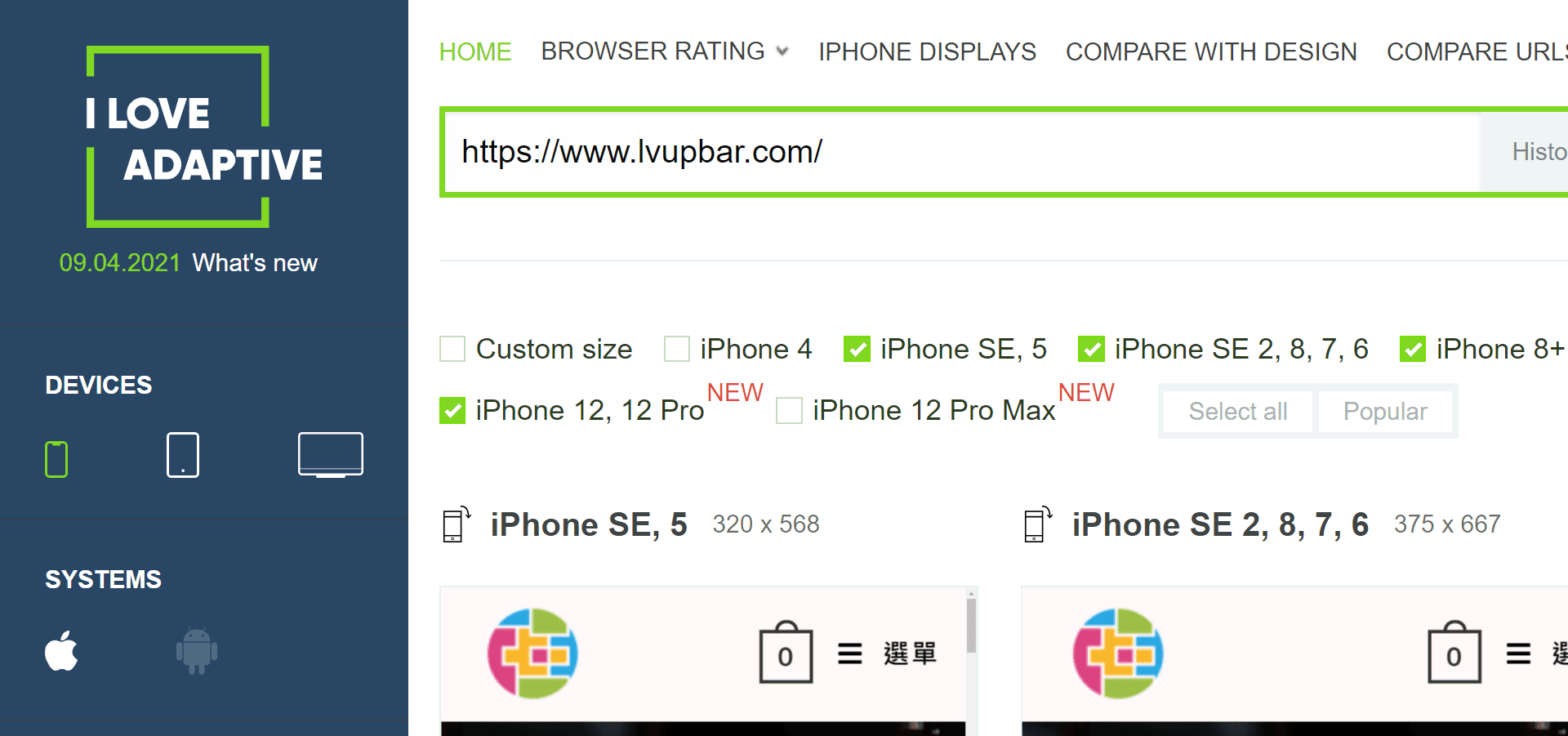
Step2.
它會將你輸入的網址,預設顯示在幾個不同 iPhone 尺寸中,也會標示相關資訊。
你可以從上方可勾選或取消要測試的裝置型號,也可一次全選或只選擇特定你想了解的裝置。

Step3.
從左側工具列有看到DEVICES(裝置),那邊有三個圖示可以選擇:手機、平板電腦和桌上型電腦。也可以從下方的SYSTEMS(作業系統)來看不同作業系統的顯示差異。

Step4.
在手機型號勾選那邊,第一個選項是「Custom size」,你可以用來調整自訂要測試的解析度尺寸大小。(如果你是設計師,可以善用這功能,來做給客戶預覽的Mock-up模型)

Step5.
最後, ILoveAdaptive 還有一個好用功能,點選上方選單的「Compare Urls」, 開啟不同裝置或頁面比較功能。如果你是老闆,可以用來快速參考同業網站的現況;如果你是設計師,也可以作為刺激你思考與創作的靈感來源

推薦總結
- 快速知道自己網站/他人網站,在不同裝置/系統呈現畫面
- 蒐集競爭對手資訊、靈感彙整好用小工具
- 向老闆/業主提案要更新過時舊型網站時,眼見為憑,增加說服力